Let’s kick the year off with something special – A customized progress / increment bar for Survey123!
For a recent survey that I designed I wanted to give the user visible feedback of a risk factor calculation. Have a look at the video below to see how striking the end result is:
https://www.youtube.com/watch?v=0rbmaRwJHoE?rel=0?autoplay=1
Let’s break the Progress / Increment Bar down into it’s capabilities:
- A color ramp to visualize the score (similar to the score distress bar)
- A progress increment indicator (□□□□□□□□□□)
- Expand and contract the bar according to the score
How was this achieved? Let’s look at the components needed to make this work:
Color Ramp
The color ramp changes according to the score, which runs from 0 to 10 in this case. We could sit down and pretend to be graphic artists and create a color ramp from scratch, or we can use one of the handy websites which creates beautiful color ramps for us!
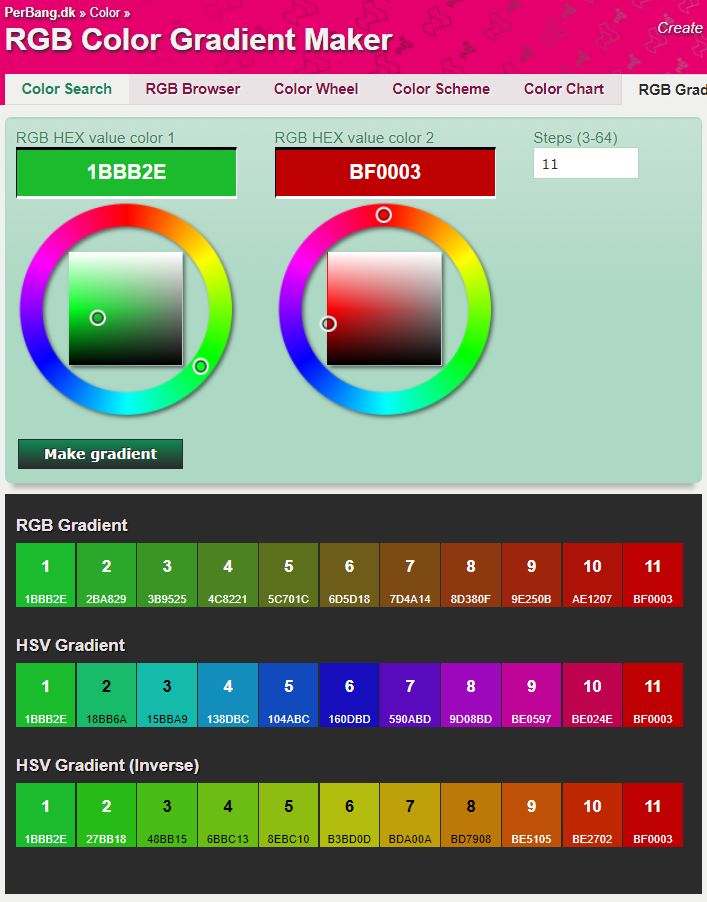
Let’s head to RGB Gradient Generator or any RGB gradient generator of your choosing.
Now choose your start color and your end color for your ramp (in my case green to red) and choose the number of steps required (in this case 11, which corresponds with our allowable score values):

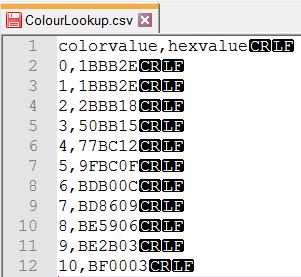
Next you need to choose a generated gradient and copy the gradient indexes and corresponding hex values to Notepad++ in order to create a CSV file which will act as a color value lookup which is based on the score calculated:

Now we have a handy way to color the bar according to the score calculated. To retrieve the color for each score, we simply have to use the pulldata() function of Survey123:
${color} = pulldata('ColorLookup', 'hexvalue', 'colorvalue', string(int(${score})))
In order to use this hex color we need to use some html magic:
<font color="#',${color},'">
Progress Indicator
The progress indicator is actually a string of HTML Unicode characters (UTF-8).
Let’s go shop for a pair of Unicode characters to use for the progress bar at UTF-8 Geometric Shapes
You can play around with the various character options but in essence you need a pair of Unicode characters; one to show up as “filled” and colored in, and one that seems to be “empty”:
■■■■■■■□□□
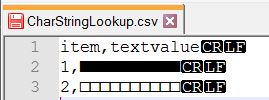
I found it useful to add the character pair strings to a CSV file since it abstracts the solution:

In the CSV file I simply Copied & Pasted each character 10 times to make two strings that are each 10 characters long. Item 1 in the CSV then represents the filled in section of the progress bar (e.g. ■■■■■■■) and Item 2 represents the “empty” part of the progress bar (e.g □□□).
We now have two strings of 10 characters each and we can access them in our survey with the pulldata() function:
${barString} = pulldata('CharStringLookup', 'textvalue', 'item', '1')
${emptyString} = pulldata('CharStringLookup', 'textvalue', 'item', '2')
Expanding and Contracting the Bar
Now we can color our progress bar and we can visually differentiate between the “filled” in part and the “empty” part of the progress bar by using our Unicode character pair. All that is left is to cut our strings to size (according to the score e.g. 1/10) and combine and color it according to the color ramp already calculated.
Our score in the survey can run from 0 to 10 so the progress bar should mimic that by filling up from 0 to 10. We can achieve this by using the SubStr(<string>,<start>,<end>) function on each of our character strings. When the filled in part expands, the empty part should contract, so there is an inverse relation between their lengths.
Using two substring functions we can easily cut our two strings to size:
substr(${barString},0,${scorelength})
substr(${emptyString},0,${scoreinvertlength})
Now all we need to do is to set the color of the filled in section to our ramp color and then concatenate the strings together with the concat() function:
concat('<font color="#',${color},'">',
substr(${barString},0,${scorelength}), '<font color="black">',
substr(${emptyString},0,${scoreinvertlength}),'<br>',string(${score}), ' / ' ,${scoremax})
The second font color setting colors the empty part of the progress bar in black for a nice contrast in colors.
As always, feel free to use and adapt as needed!
The source files for demonstration can be found here: Zip file
